ここからは より実作業に使うものを紹介していきたいと思います
パーツ分け
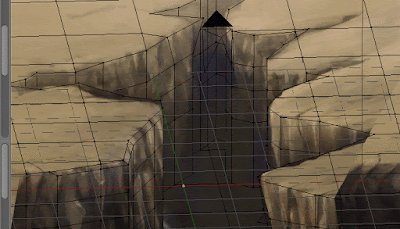
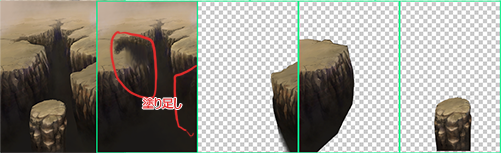
パーツ分け前回の作業で作ったキャプチャーです
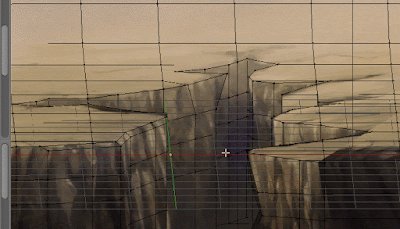
前後のがけの重なりがあるために
手前の岩が奥の岩壁に投影されてしまっているのが分かるでしょうか
こういう場合は元になる2Dの絵自体をパーツ分けしてしまうことにします
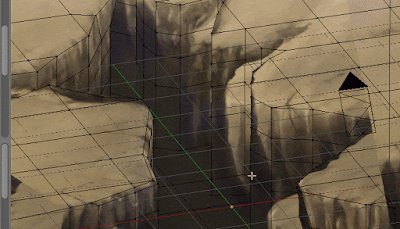
今回の分割した画像はこんな感じです。

手前側に当たるパーツに隠れていた部分を塗り足ししています
3D側でもこの画像と同じように個々のパーツに分割してしまって
別々の画像を割り当ててみます
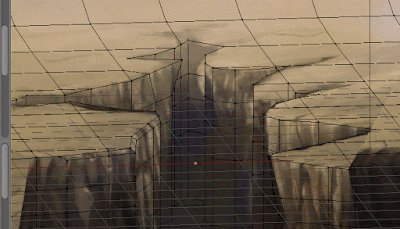
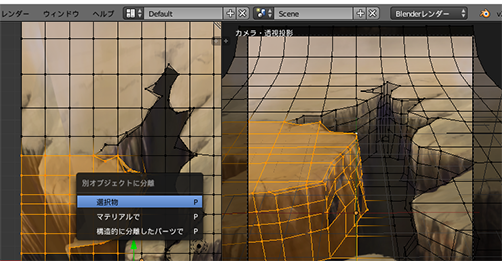
まず 別のパーツにしたい部分を分割します

編集モードで分けたいメッシュを選択して Pキーを押すことで別形状にできます
分離で欠けてしまった部分のエッジを押し出しする等
分けた部分で隠れる部分のポリゴンも少し足しておきます
別オブジェクトに分離で分けたものは 元と同じマテリアルやモデファイアが設定された状態になっています
新しいマテリアルとテクスチャへの置き換え
パーツ分けしたオブジェクトのそれぞれのマテリアルを変更していきます
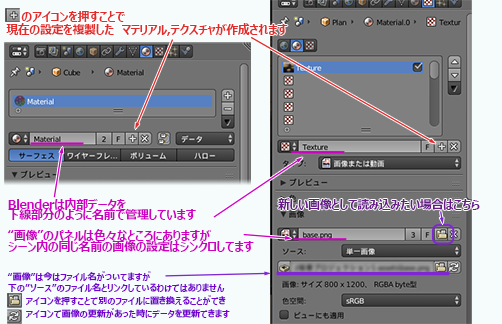
まず 一番奥の形状を選択してマテリアルタブの「+」のアイコンを押して新しいマテリアルを作成します
マテリアルを選択した状態で「+」のアイコンを押すと 設定を複製した設定がされます
同様に テクスチャタブも 設定を複製したテクスチャ設定を作成します

さらにテクスチャタブの画像パネル内の上側のフォルダアイコンを押して
一番奥にあたる画像ファイルを新しくシーンに読み込みます
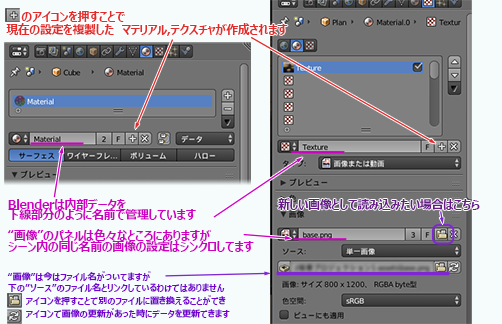
ここまではここまでは透過部分のない1枚絵でしたがまず 一番奥の形状を選択してマテリアルタブの「+」のアイコンを押して新しいマテリアルを作成します
マテリアルを選択した状態で「+」のアイコンを押すと 設定を複製した設定がされます
同様に テクスチャタブも 設定を複製したテクスチャ設定を作成します

さらにテクスチャタブの画像パネル内の上側のフォルダアイコンを押して
一番奥にあたる画像ファイルを新しくシーンに読み込みます
透過部分ので設定
手前側に来るパーツのテクスチャ画像には透明な部分があるので
少しだけ設定が異なります
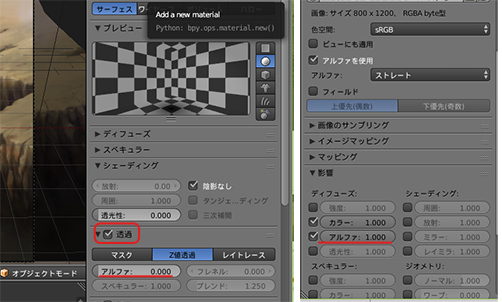
まず これまでと同様に新しいマテリアルを作成して
さらに「透過」にチェックを入れ 「アルファ」の値を0にします
テクスチャタブも新しいテクスチャを作成して
パーツに対応した画像を新しく読み込み
テクスチャタブの下の方にある「影響」パネルの「アルファ」のチェックをオンにします

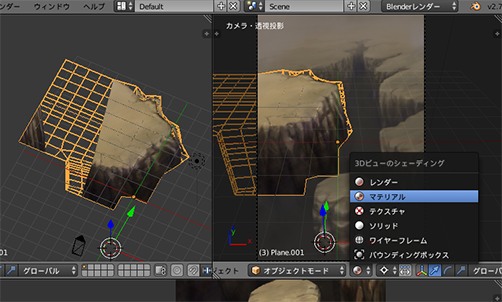
3Dビューの表示をマテリアルにして確認するとテクスチャの透明度を元に透けているのが確認できます

下絵機能について
前回で触れた下絵機能ですが、Blenderには複数の下絵を設定できるというメリットがあります
また、3Dのオブジェクトの手前側に下絵を表示したり 透明度を変更することもできます
後ろ側に表示する下絵だと、シェーデングやマテリアル表示でディテールを調整するのは難しいこともあるのですが、前表示だとメッシュに隠れる部分の調整もしやすいです
今回扱っているような複数のパーツに分けて作る場合
下絵画像で特定のパーツの色を変えたものを用意して下絵表示したり
指定のメモを手前に表示するのもいいでしょう
画像のアルファ部分は透過するので扱いやすいです
私は動画作成時に黒でトリミング枠のような画像を表示しています
コンポジット時のためのマージンを始めからつけつつ セーフエリア表示よりも、より仕上がりを意識したカメラワークがつけれるように感じます

カメラワークをつける
Blenderのレンダリングサイズの設定は1つのシーンに1つなので
同じシーンのままカメラワークをつけようと思うと
モデリング用と撮影用でカメラをいちいち切り替えることになります。
幸いBlenderには同じファイル内に複数のシーンを持つことができ、
他のシーンのデータを「背景」として読み込む機能があります
そこで 新しいシーンを作ってそちらでカメラワークをつけることとします
新しいシーンの作成
まず ウインドウ上部のSceneとなってる部分の横の「+」アイコンを押して新規シーンを作成しますいくつか種類が表示されますが引き継ぐ必要のある設定はないので「新規」を選択します
プロパティタブのシーンタブを表示すると
そこの上部に「背景」という項目があると思います 入力部分をクリックするとSceneという名前が表示されるので選択します
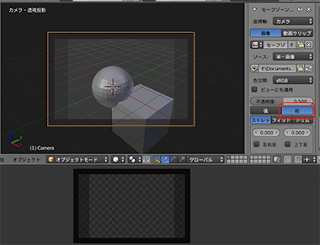
3Dビューにさっき作っていたシーンが表示されるかと思いますがどうでしょう。
表示はされたものの 選択しようとしても反応しませんね。
今は新しく作ったシーンにカメラがないのでレンダリングはできませんが
この「背景」はレンダリングには元のシーンでの位置にあるようにレンダリングされます
「表示はできるけど操作はできない」という状態で
レイヤ設定は元のシーンと同じになるので表示非表示等の管理はレイヤで管理することになります
カメラの作成
さて、レンダリングできる状態にしたいのでカメラを作成します普通にシーン内で新規作成してもいいのですが、
位置や回転のデータを利用するために プロジェクションに使ったカメラを複製して持ってきます
まず、元のシーンに移動してカメラを選択します。
アウトライナで目的のカメラを選択すると自動的にシーンも移動するのが楽です。
選択したカメラを複製します
この時カメラの位置等は移動させたくないのでShift+Dの後右クリックするといいでしょう
これを 撮影用のシーン利用できるようリンクします
複製したカメラがアクティブになっているはずなのでCtrl+Lでリンクメニューを表示して
「オブジェクトをシーンへ」の項目の中から撮影用のシーンの名前を選択します
アウトライナ上のモデリングのシーンと撮影用のシーン それぞれに同じ名前のカメラがあるのが確認できるでしょうか
ここで 撮影用のシーンに戻って プロパティのシーンタブのシーンのカメラに先ほど複製したカメラを設定します
(同一ファイル内にあるカメラが選択可能なので 複製したカメラをシーンにリンクさせる必要はないのですが
移動等の操作をするためシーンにリンクする操作を挟んでいます)
今回のように投影したものを撮影して出力したい場合
一度に撮る範囲は元画像の一部なため、カメラの画角の設定も違ってくるかと思います
元画像の中央部を切り抜いたようなようにするには
”現在のカメラの画角*元画像の長辺/撮影で出す画像の長辺”
という風に式を入力するといいかと思います
カメラを奥行方向に移動させたい場合 移動(G)のあと"ZZ"と、Zのキーを連打することで移動方向をカメラの奥行き方向に制限できます
こうして作成したカメラに動きをつけることでこういったものが作れます
参考までにここまでのファイルをアップロードしておきます
https://www.dropbox.com/s/4gdg14ioecp8k5m/Projection_sample.zip?dl=0
カメラを奥行方向に移動させたい場合 移動(G)のあと"ZZ"と、Zのキーを連打することで移動方向をカメラの奥行き方向に制限できます
こうして作成したカメラに動きをつけることでこういったものが作れます
参考までにここまでのファイルをアップロードしておきます
https://www.dropbox.com/s/4gdg14ioecp8k5m/Projection_sample.zip?dl=0






















